How can I build HTML5 creatives?
1. Hand-coded creative
HTML5 is an open web format so you aren’t bound to using any specific tool – you can build your creative using nothing but a text editor.
2. Google Web Designer (Recommended)
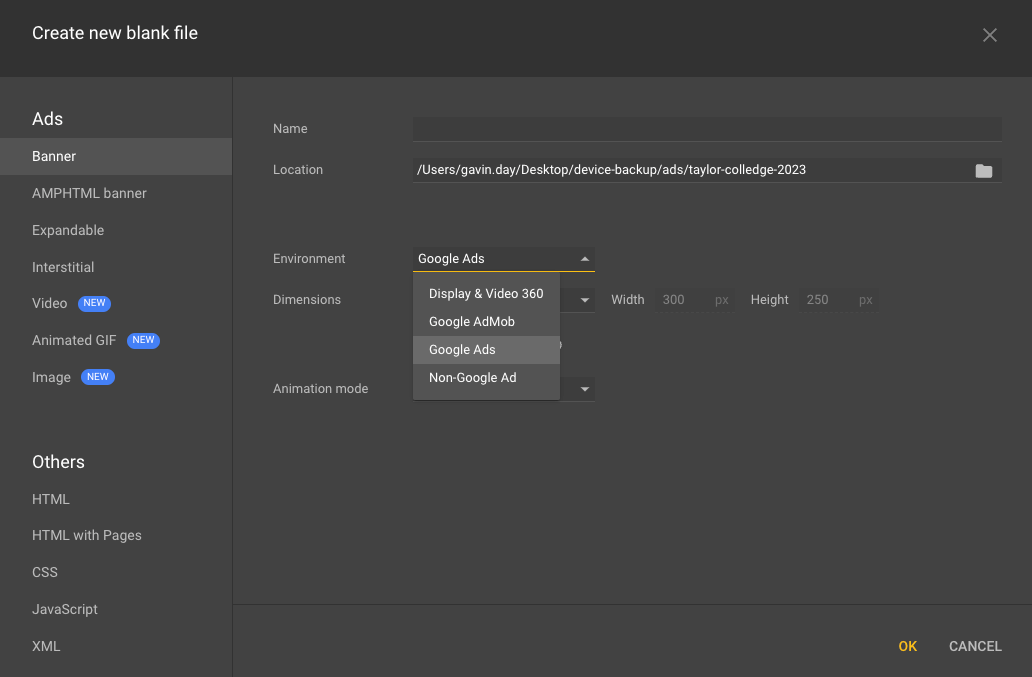
GWD is a GUI for building HTML5 content. It features a range of useful pre-built templates covering a selection of ads together with drag-and-drop components commonly used in online advertising, including carousels, video and Google Maps functionality. Make sure to select 'Google Ads' when initially setting up a new ad.

Click here to download GWD
3. Hype
Another useful tool is Hype from Tumult. It features an advanced suite of animation tools, useful for creating any type of HTML5 content, including banner ads. Hype is available (Mac only) on the Mac App Store.
Click here to download Hype
Sending files to us
Files and folders
Regardless of the method you have used to build your HTML5 creative, the end result should be a .zip file, containing everything required to run your ad. Where possible, please refrain from having any additional folders inside the .zip file;
instead all assets should be accessible in the root folder.
You should only ever include files of the following type in your .zip folder:
css
js
html
gif
png
jpg
svg
Please note - video files should be hosted on a CDN or video delivery service.
File sizes
Initial load: Asset files are immediately loaded when the ad tag is inserted in the page.
DFP recommend the following file size limits:
Desktop/Tablet 150kb
Mobile 40kb
Politely loaded: All of the creative’s subsequent assets are loaded once the host webpage has completed loading.
DFP recommend the following file size limits:
Desktop/Tablet 2mb
Mobile 300kb
Refer to Google’s extensive guide to reducing file sizes here
click here
Making your GWD ad clickable
Add an exit
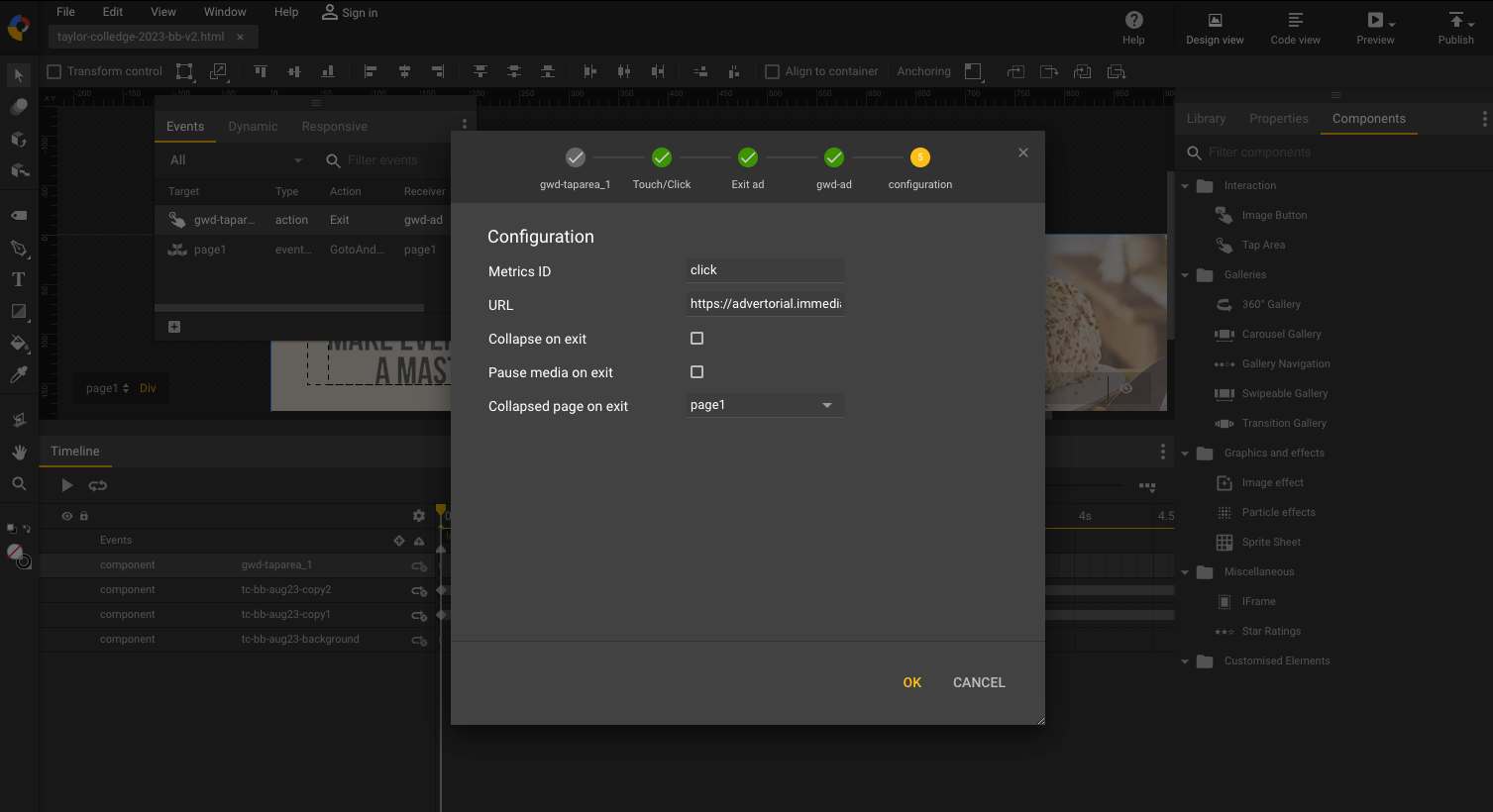
An exit is an area of the ad that, when clicked, leads to your desired URL. In most instances the whole ad will be made into an exit. To do this you must incorporate a 'Tap Area' component within the creative and assign a Touch/Click event to it. Select the actions Google ad > Exit ad.

Click here for more details
Best practice and tips
1. Keep it light
Keep creative images light – use tinypng.com to properly compress png and jpg images used in your creative.
2. Limit requests
Limit the number of requests – reduce the number of files used in your creative by turning large numbers of images into sprites.
3. Keep it simple
External libraries should be used rather than included scripts. jQuery should be avoided where possible.
4. Keep it short
Keep code clean and minimal – use efficient and compact JavaScript and minify wherever possible.
5. Browsers
Ensure compatibility with all target browsers – caniuse.com will tell you which browsers support the features you want to use.
6. Fonts
If you’re using fonts other than standard web fonts, consider using Google fonts – a large library of free fonts.
DFP HTML5 recommendations
HTML5 and DFP
Upload HTML5 creatives easily in DFP with the HTML5 creative type. Simply select the HTML5 creative type when adding a creative, and you’ll be able to quickly upload HTML5 zip bundles or standalone HTML files. DFP handles the bundle/file properly with no manual work required. Read more
five working days before your campaign live date